Dzisiaj nikogo nie trzeba już przekonywać, jak istotny jest mobile dla internetowego marketingu. By nie pozostawiać wątpliwości przypomnijmy, że obecnie ponad połowa wszystkich wyszukiwań w Google odbywa się na urządzeniach przenośnych.
Od zeszłorocznego „mobilegeddonu” strony, które nie są do tych urządzeń przystosowane, osiągają niższe pozycje w mobilnych wynikach Google. Optymalizacja wersji mobile witryny pod kątem SEO jest więc niezbędna, aby mogła ona osiągać czołowe miejsca w naturalnych rezultatach wyszukiwarki.
Najważniejsze wymogi Google
Do algorytmu Google w kwietniu 2015 r. włączona została grupa czynników rankingowych, które decydują o tym, czy strona uznana zostanie za przyjazną dla użytkowników mobilnych. Jeśli nie spełni ona kryteriów „mobile friendly” (czyli nie będzie przyjazna dla urządzeń mobilnych), w wynikach wyszukiwania nie otrzyma oznaczenia „na komórki” i - co bardzo istotne - wyświetlana będzie na niższych pozycjach.
Pierwotnie ogłoszone przez Google wymagania obejmują:
- niekorzystanie z technologii takich, jak np. Flash, czyli niedostępnych powszechnie na urządzeniach przenośnych,
- dostosowanie zawartości strony do rozmiarów ekranu urządzenia, aby nie było konieczne przewijanie poziome lub przybliżanie,
- używanie w tekście wielkości czcionki, która pozwala na odczytanie bez powiększania,
- zamieszczanie linków/przycisków w wystarczająco dużych odległościach, by łatwo wybierać i uniknąć omyłkowego kliknięcia.
Od 1 listopada ubiegłego roku dodany został jeszcze jeden warunek - dotyczący okienek instalacji aplikacji. Strona nie uzyska statusu „mobile friendly”, jeśli tego typu baner reklamowy aplikacji zasłaniający znaczącą część treści będzie wyświetlany po przejściu na stronę z mobilnych rezultatów Google.
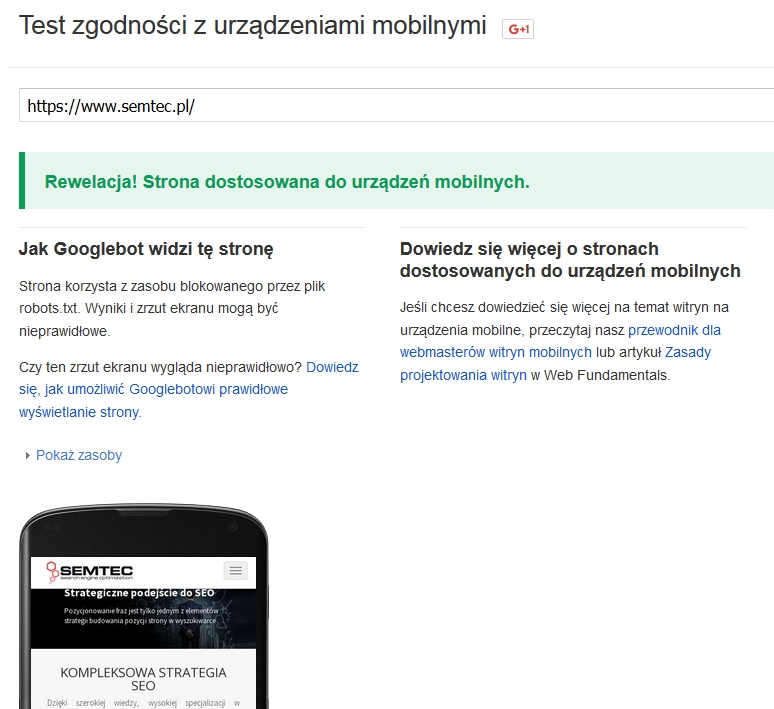
Jak można sprawdzić stopień dostosowania konkretnej strony do wszystkich kryteriów mobilnych Google? Pomóc może stworzone do tego celu narzędzia online: https://www.google.com/webmasters/tools/mobile-friendly/.
Narzędzie Google do testowania zgodności strony z urządzeniami mobilnymi
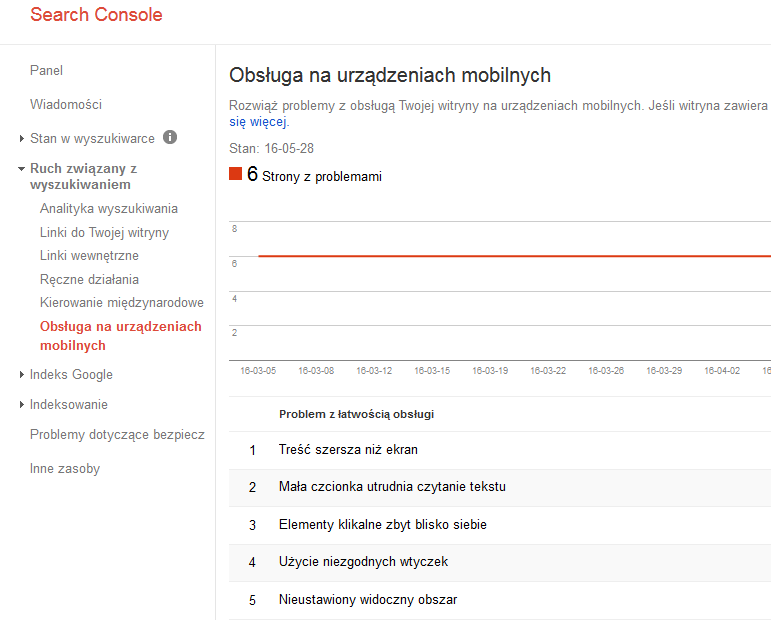
A gdzie można dowiedzieć się więcej o wykrytych w serwisie błędach dotyczących obsługi na urządzeniach przenośnych? W panelu Google Search Console (GSC) - dostępne są one w sekcji „Ruch związany z wyszukiwaniem” po wybraniu zakładki „Obsługa na urządzeniach mobilnych” (rysunek poniżej).
Błędy witryny mobilnej w narzędziu Google Search Console
Wyświetlane są tu problemy odnoszące się do omawianych wcześniej wymogów Google dla stron przyjaznych mobile. Aby serwis został dobrze oceniony przez algorytm wyszukiwarki i przeszedł pozytywnie test zgodności, należy więc wyeliminować takie nieprawidłowości przedstawiane w narzędziu Google, jak chociażby:
- treść szersza niż ekran (konieczność niewygodnego poziomego przewijania),
- zbyt mała czcionka utrudniająca czytanie tekstu,
- elementy klikalne zbyt blisko siebie (ryzyko omyłkowego kliknięcia),
- treść szersza niż ekran (konieczność niewygodnego poziomego przewijania),
- użycie niezgodnych wtyczek,
- nieustawiony widoczny obszar.
Szczegółowe objaśnienia i wskazówki poprawienia błędów pokazywanych w GSC znaleźć można na stronie pomocy Google: https://support.google.com/webmasters/answer/6352293.
Mobile SEO - co jeszcze?
Optymalizacja strony pod kątem urządzeń przenośnych to rozległe zagadnienie i obejmuje także wiele innych elementów oprócz czynników „mobile friendly”. Wysoką ocenę jakości witryny „w oczach” Google, która może przyczynić się do zwiększenia jej widoczności w rezultatach wyszukiwania, osiągnąć można dzięki zadbaniu dodatkowo również o poniższe kwestie.
Elementy irytujące użytkowników
- Wskazana jest rezygnacja z trudnych do zamknięcia wyskakujących okienek pop-up czy innych uciążliwych ankiet, sondaży itp. poprzedzających wykonanie polecenia.
- Warto umożliwić użytkownikom telefonów przeglądanie pełnej wersji, jeśli mobilna posiada ograniczoną zawartość i/lub funkcjonalność.
- Dla użytkowników tabletów zalecane jest wyświetlanie „normalnej” strony lub dedykowanej wersji na tablety zamiast wariantu na telefony.
Jednym z najważniejszych elementów wpływających zarówno na wygodę użytkowników, jak i ranking witryny jest jej szybkość ładowania. Z tego względu poprawa czasu wczytywania strony należy do kluczowych zagadnień mobile SEO, na które należy zwrócić uwagę.
Zwiększenie wydajności serwisu możliwe jest m.in. poprzez:
- przeprowadzenie testu szybkości strony w narzędziu Google PageSpeed Insights oraz wdrożenie w witrynie sugerowanych tam poprawek,
- optymalizację plików graficznych (kompresja, zmniejszenie wymiarów). Obrazki zajmują przeciętnie ok. 65% objętości strony mobilnej, dlatego obniżenie ich wagi może wyraźnie skrócić czas ładowania.
Drugą bardzo istotną kwestią dla optymalizacji SEO strony mobilnej jest prawidłowe ustawienie przekierowań z witryny dla komputerów. W tym zakresie uwzględnić należy poniższe zasady.
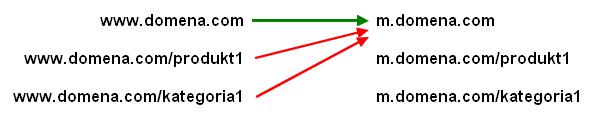
Każda podstrona wersji „tradycyjnej” powinna przekierowywać na odpowiadającą jej podstronę mobilną, zamiast na stronę główną mobile lub do komunikatu błędu 404. Przykład nieprawidłowych przekierowań pokazany został czerwonymi strzałkami na poniższym rysunku.

Przykładowe błędne przekierowania na stronę mobilną
Jeżeli mobilny odpowiednik podstrony nie istnieje, wówczas należy wyświetlić standardową wersję (jest to rozwiązanie lepsze niż błędne przekierowanie, ale nadal nieoptymalne).
- Przekierowania odnoszące się do stosowanego urządzenia powinny posiadać status 302 („found”), a nie 301 („moved permanently”).
- Nie należy tworzyć łańcuchów przekierowań:
-> Wskazane jest, aby strony były przekierowywane bezpośrednio do docelowej lokalizacji,
-> Dla niepreferowanej wersji strony (z „www” lub bez „www” na początku adresu) zalecane jest przekierowanie bezpośrednio na stronę mobile.
Nieprawidłowo:
- http://przykład.com -> 302 ->
- http://www.przykład.com -> 302 ->
- http://m.przykład.com
Prawidłowo:
- http://przykład.com -> 302 ->
- http://m.przykład.com
Ułatwienie działania wyszukiwarkom
- W pliku robots.txt odradzane jest blokowanie zasobów witryny, takich jak pliki graficzne, JavaScript i CSS. Bez dostępu do tych plików roboty wyszukiwarek mogą np. nie być w stanie wykryć strony responsywnej.
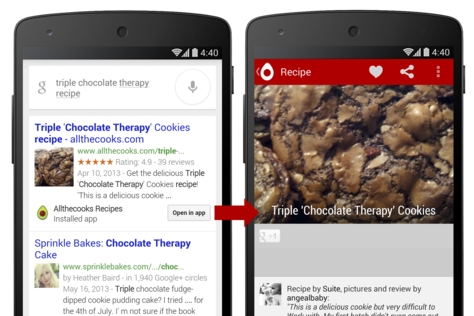
- Gdy serwis posiada własną aplikację mobilną, należy umożliwić indeksowanie jej zawartości przez Google. Pozwala to na przeglądanie treści witryny poprzez aplikację, przechodząc bezpośrednio z wyników wyszukiwania Google (rys. 4). Zaindeksowanie aplikacji odbywa się poprzez zgłoszenie jej do specjalnego protokołu zwanego Firebase App Indexing (dawniej Google App Indexing).

Otwieranie aplikacji w rezultatach Google
Co ważne, od 26 lutego 2015 r. zawartość zaindeksowanych aplikacji uwzględniana jest przez algorytm Google, a to daje nam dodatkową możliwość zwiększenia widoczności serwisu na stronach rezultatów wyszukiwania.
SEO dla określonego rodzaju mobilnej wersji strony
Witryny internetowe mogą zostać przygotowane do wyświetlania na urządzeniach przenośnych za pomocą jednej z 3 metod konfiguracji:
- strona responsywna,
- dwie wersje strony (oddzielne adresy URL),
- dynamiczne serwowanie treści.
Szczegółowe omówienie zalet i wad poszczególnych wariantów znaleźć można tutaj.
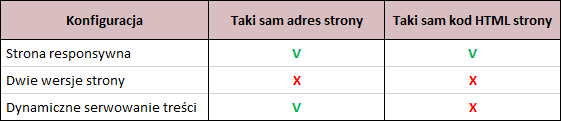
W związku z licznymi i dość dużymi różnicami pomiędzy tymi odmianami (najbardziej zasadnicze przedstawia poniższa tabela), optymalizacja SEO każdej z nich skupia się wokół różnych elementów.

Tabela. Podstawowe różnice w koncepcji budowy i działania mobilnych wersji stron
Strona responsywna
Cecha automatycznego dostosowywania do rozmiarów ekranu urządzenia powoduje, że strony responsywne mają dość skomplikowaną budowę pod kątem programistycznym. Dodatkowo zazwyczaj zachowują one pełną objętość treści i wszystkie funkcjonalności wersji standardowej. Te czynniki powodują, że zwiększa się czas ładowania witryny. Działania mobile SEO dla stron responsywnych koncentrują się więc na poprawie szybkości wczytywania, która jest ważnym czynnikiem rankingowym.
Dwie wersje strony
Ze względu na funkcjonowanie serwisu pod oddzielnymi adresami (np. www.domena.com i m.domena.com), kluczową kwestią dla pozycjonowania jest w tym przypadku wskazanie wyszukiwarkom powiązań między wersją mobilną i desktopową. Do tego celu zastosować należy odpowiednie znaczniki kodu HTML umieszczane w obydwu wariantach witryny:
Atrybut rel=”canonical” na stronie mobile powinien wskazywać adres jej odpowiednika na komputery:
<link rel=”canonical” href=”http://www.domena.com/oferta-1″ />,
natomiast wersja stacjonarna powinna posiadać atrybut rel=”alternate” wyznaczający odpowiadający adres mobilny:
<link rel=”alternate” href=”http://m.domena.com/oferta-1″ />.
Gdy zastosowane są automatyczne przekierowania pomiędzy wariantami, pamiętać należy o zaleceniach omówionych we wcześniejszej części artykułu.
Dynamiczne serwowanie treści
Dla tej metody konfiguracji wersji mobilnej krytyczną kwestią pod kątem SEO jest przesyłanie tzw. nagłówka HTTP Vary. Za jego pomocą wskazuje się przeglądarkom internetowym oraz robotom wyszukiwarek, że dostępne są osobne warianty tej samej strony dla różnych urządzeń. Znacząco ułatwia to robotom Google odnajdywanie i prawidłowe indeksowanie treści przeznaczonych na urządzenia przenośne.
Kto traci na braku strony mobilnej?
Jak widzimy, przystosowanie strony mobile do wymogów wyszukiwarek obejmuje bardzo wiele różnych zagadnień i może okazać się dość skomplikowane i czasochłonne. Ale jest to inwestycja zdecydowanie warta zachodu, bo liczba użytkowników mobilnych rośnie jak na drożdżach. Optymalizacja SEO witryny na urządzenia przenośne pozwala na uzyskiwanie wyższych pozycji w mobilnych wynikach wyszukiwania Google, a tym samym na znaczące zwiększenie liczby odwiedzin serwisu.
Brak prawidłowo skonfigurowanej, dostosowanej dla użytkowników i robotów strony mobilnej w największym stopniu działa na niekorzyść biznesów lokalnych. Wynika to z faktu, iż na urządzeniach przenośnych znacznie większa liczba wyszukiwań niż na komputerach ma charakter lokalizacyjny (wpisywane są zapytania zawierające nazwę miasta, dzielnicy itp.), w sporej większości są to też ludzie bardziej skłonni do zakupu, a ich zapytania są precyzyjne. Dobrze zoptymalizowana witryna mobile jest też szczególnie istotna w przypadku branży kultury i rozrywki. Jak pokazują badania zlecone przez Google dla rynku USA, wykorzystanie smartfonów do zakupu biletów zwiększyło się tam od 2012 r. do 2014 r. aż o 50%. Dodatkowo 2/3 osób uczestniczących w imprezach kulturalno-rozrywkowych w czasie ich trwania jest aktywnych online.
O tym, jak ważne dla Google są wrażenia i wygoda użytkowników mobilnych świadczy chociażby kolejna nowość z ostatnich dni – narzędzie do testowania strony łączące funkcje wspomnianych aplikacji PageSpeed Insights i Mobile-friendly Test, dostępne pod adresem: https://testmysite.thinkwithgoogle.com/. Sprawdzić możemy tam stopień „przyjazności” i ocenę prędkości strony mobilnej oraz desktopowej w skali od 0 do 100 nadaną przez Google. Ponadto otrzymamy zalecenia dla obszarów witryny wymagających poprawy.
Tekst został napisany przez eksperta agencji Cube Group i pierwotnie został opublikowany w serwisie http://performance360.pl z marketingowymi komentarzami, analizami, case studies i newsami.













Komentarze